Data Collected
LogRocket automatically captures user behavior, network, performance, and log data with a single code snippet.
Privacy concerns?All data captured can be sanitized for user privacy. See Privacy for more information on sanitization.
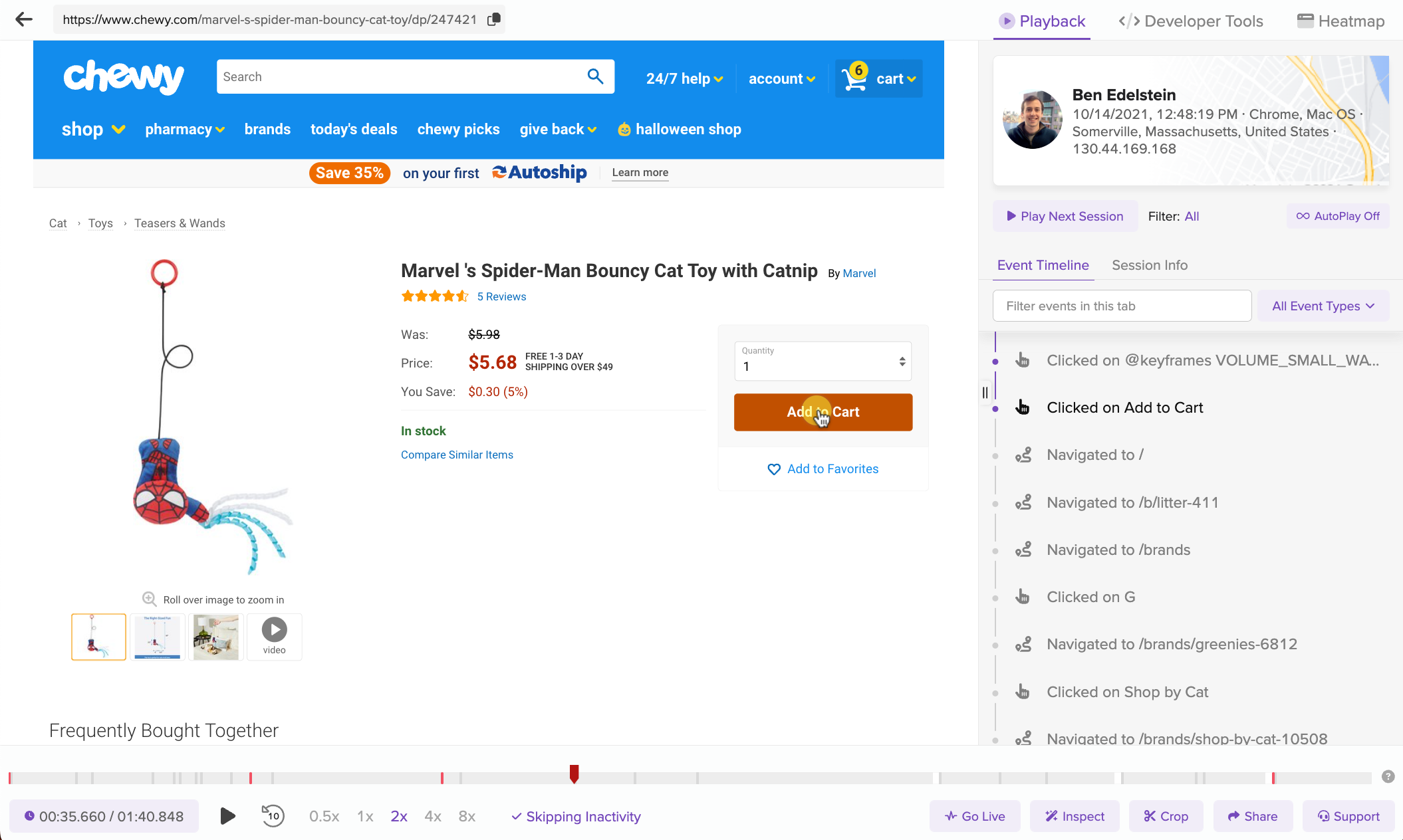
DOM video replay and user events (click, scroll, etc)

LogRocket leverages the MutationObserver API to capture session replays: "videos" of how users engage with your app. Replaying these videos allows you to understand user behavior and contextualize and diagnose bugs and errors.
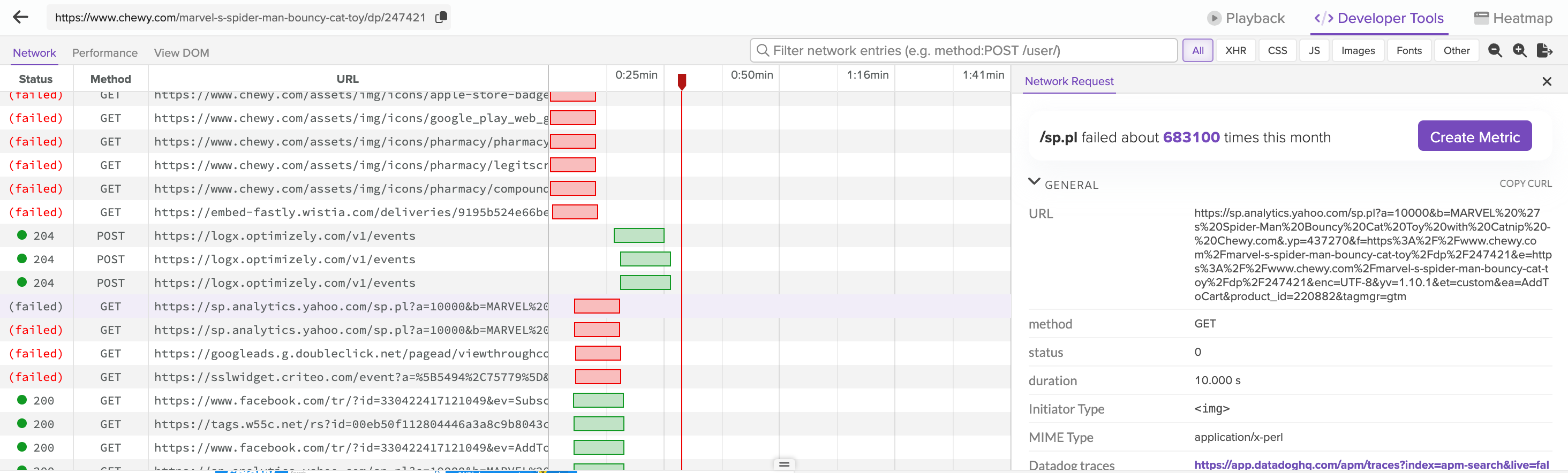
Network request and responses

LogRocket instruments the XMLHttpRequest and fetch APIs to capture request and response data from your app, including status codes, headers, and bodies.
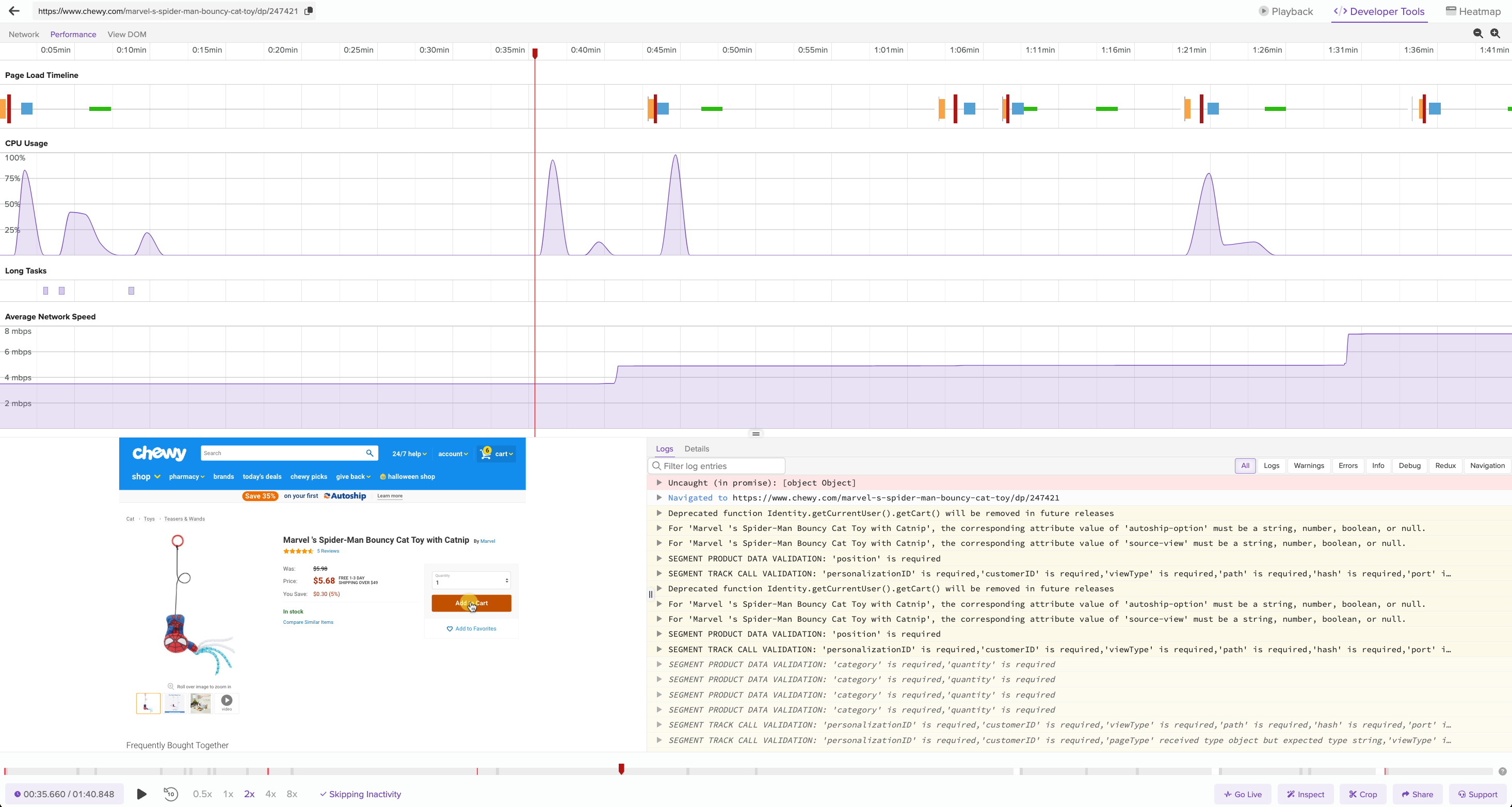
Performance data

LogRocket captures detailed performance data, including CPU and memory usage; page load timelines - first input delay, time to first byte, largest contentful paint, and DOM complete; long tasks; average network speed; cumulative layout shift; and crashes.
On mobile apps, LogRocket captures CPU and memory usage, app start times, device and app throughput, frozen frames, and crashes.
For full details on our capabilities regarding performance data, see Performance Monitoring.
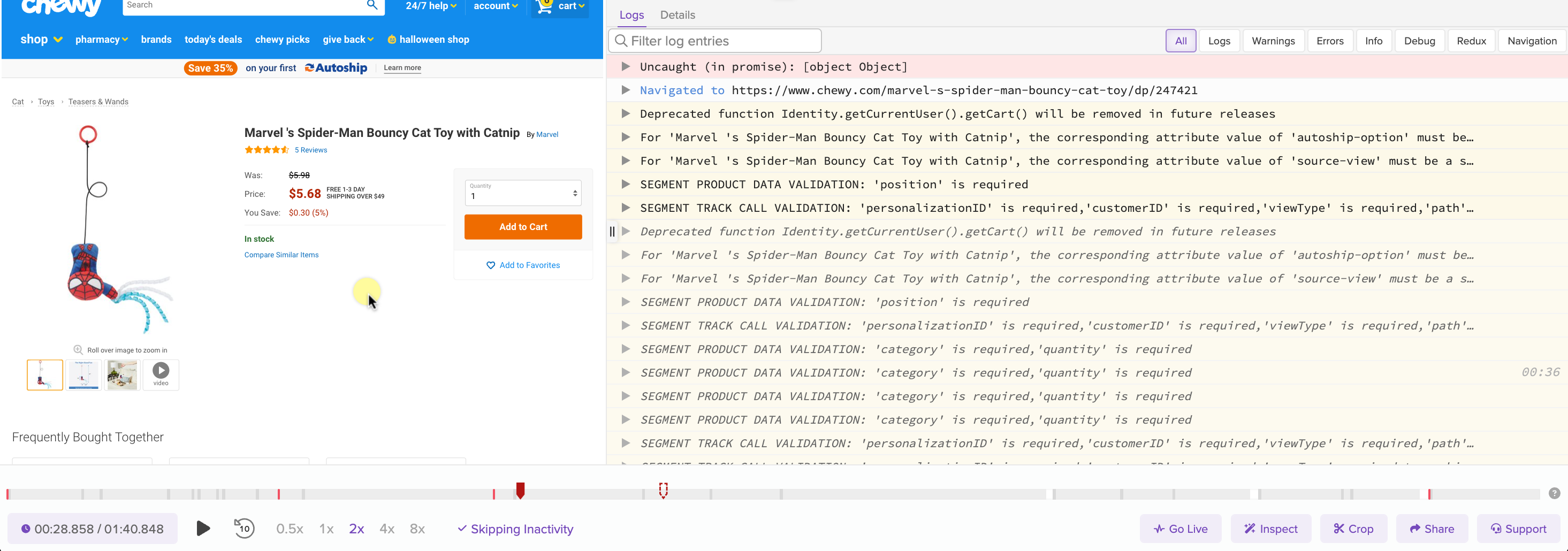
Console and redux logs

LogRocket automatically captures console logs, Redux actions and Redux state from your app.
Updated about 1 month ago
Learn the answers to frequently asked questions about LogRocket.
