Data Collection
Information on data that LogRocket collects to help you fix bugs and understand user behavior.
LogRocket captures various forms of data to help debug problems and understand user behavior:
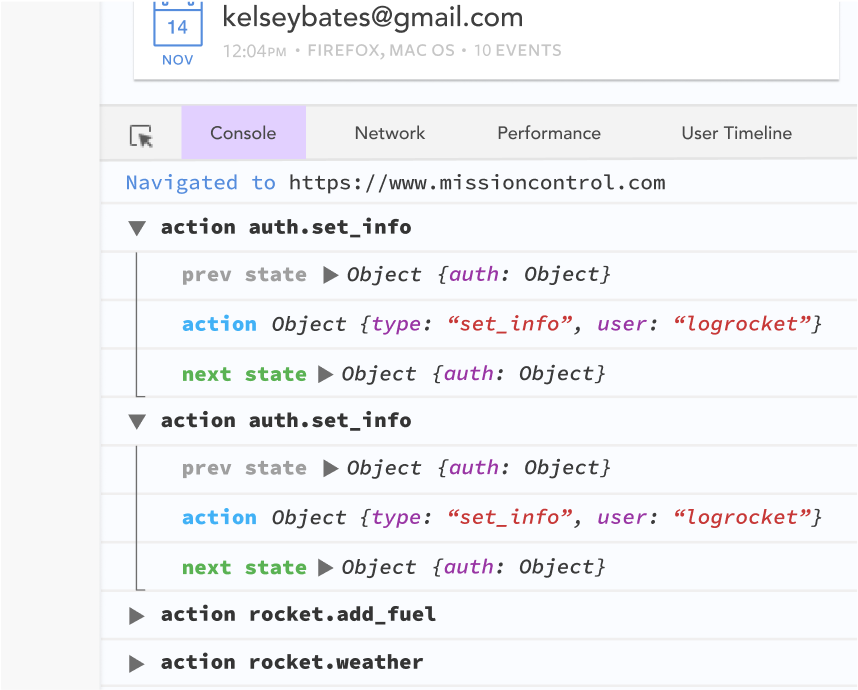
Console and redux logs

LogRocket automatically captures console logs, Redux actions and Redux state from your app.
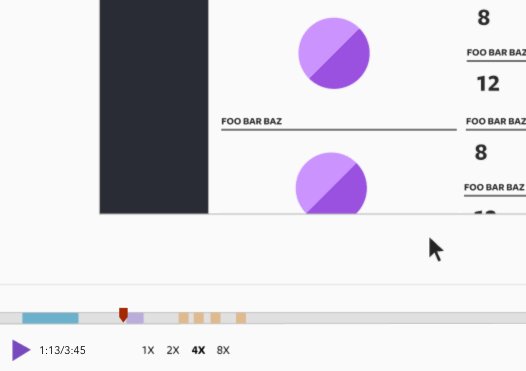
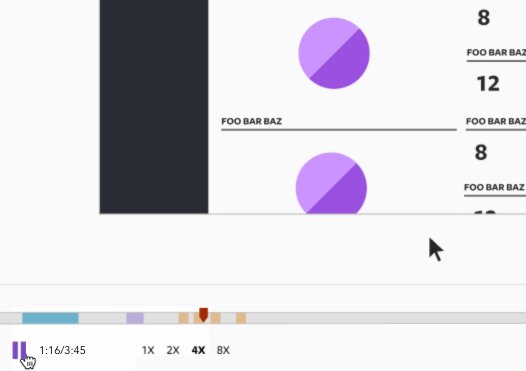
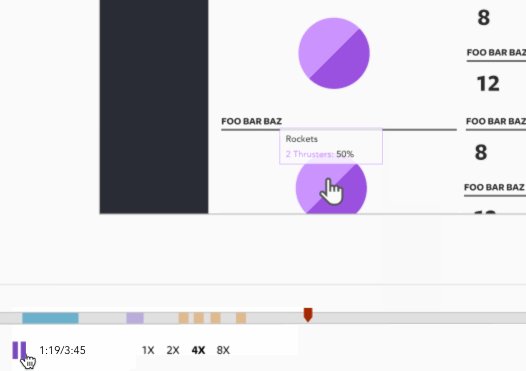
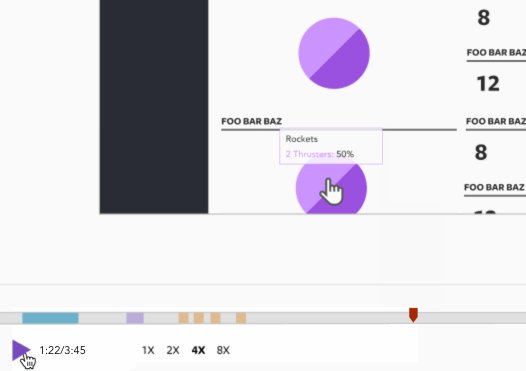
DOM video replay and user events (click, scroll, etc)

LogRocket leverages the MutationObserver API to capture "videos" of users in your app. We allow you to replay these videos to help get context on bugs, and understand user behavior.
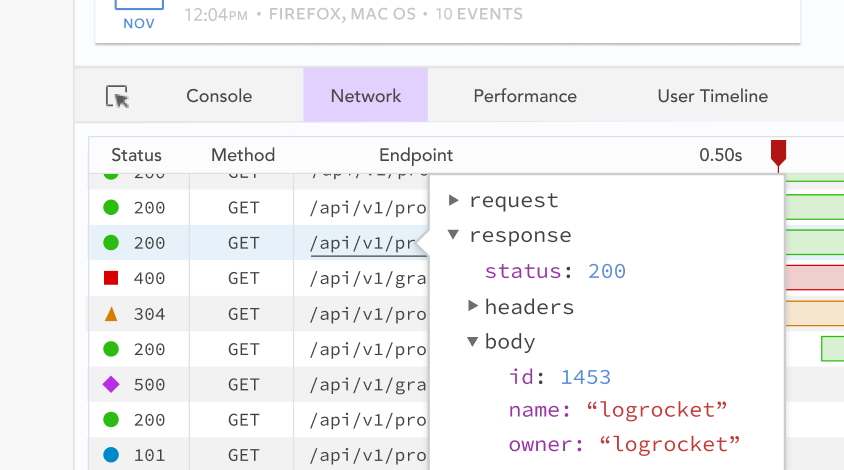
Network request and responses.

LogRocket instruments the XmlHttpRequest and fetch APIs to capture request and response data from your app, including status codes, headers, and bodies.
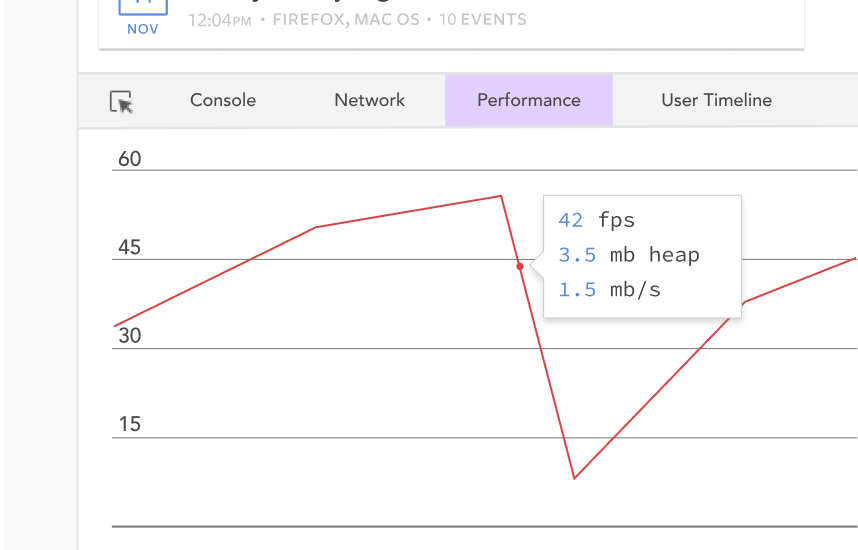
Performance data (FPS, asset loads times, network bandwidth)

Performance data capture is currently in alpha. We capture FPS, memory usage, and bandwidth in your app to help you understand your customers' experiences.
All of these data sources could be sanitized for user privacy. See Privacy for more information on sanitization.
Updated about 1 year ago
Learn the answers to frequently asked questions about LogRocket.
