Understanding User Behavior
Using LogRocket to understand how customers interact with your application
While standard analytics tools may let you build funnels, flows, and more, it's difficult to go beyond these analytics tools to understand how to improve your app.
Since LogRocket captures everything from your front-end, you can watch user interactions in critical flows such as "sign up" or "checkout".
You can also monitor specific personas such as:

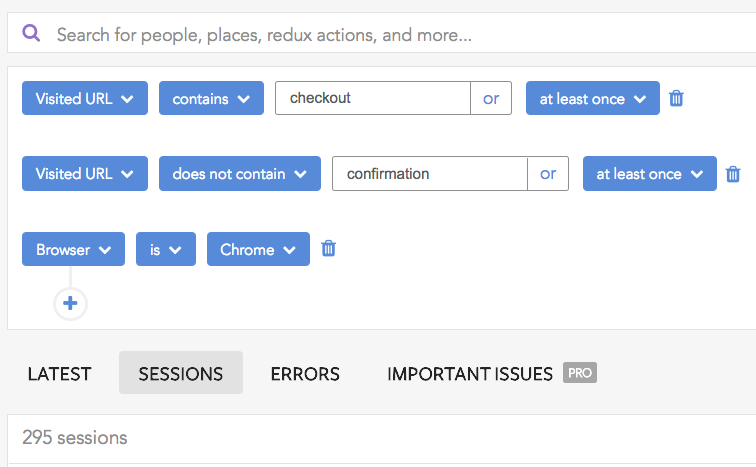
Chrome users who started to checkout but did not finish

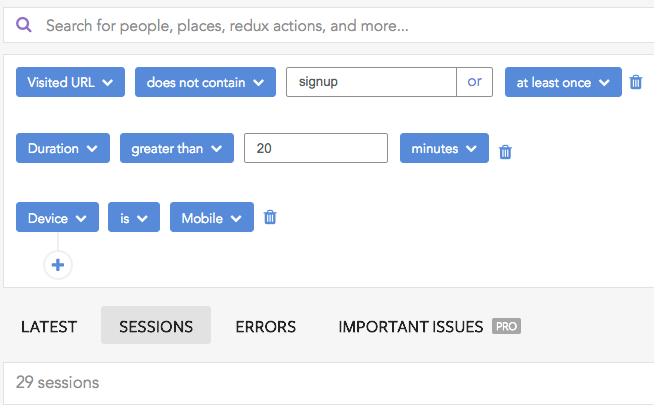
Mobile visitors on the site for 20+ minutes who did not sign up

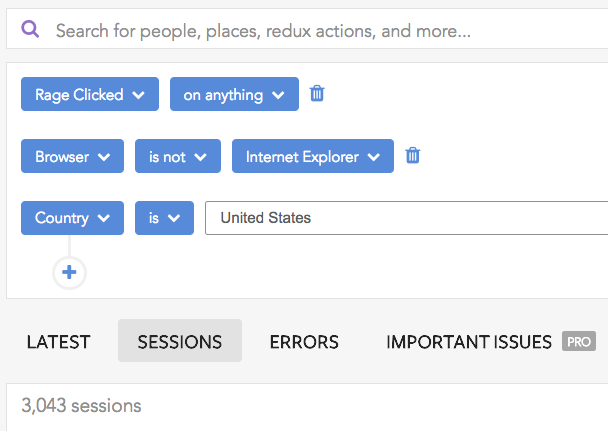
Users in the United States who raged clicked and weren't using Internet Explorer
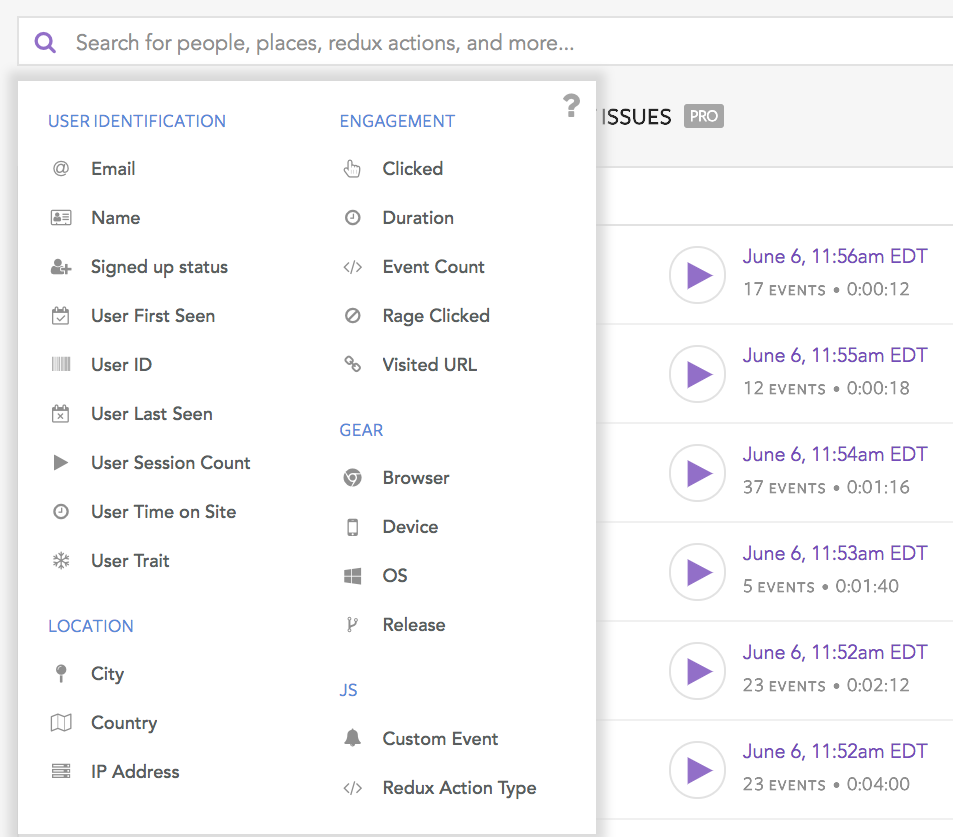
Use our search functionality to answer important questions like:
- Where are users getting stuck during my onboarding flow?
- Why are mobile customers dropping out of our checkout flow?
- Why did users signup but then leave immediately?
- How are users interacting with our new search feature?
Check out our complete list of filter options. If you think of one that's missing, let us know!

Updated about 1 year ago
