Dynatrace
LogRocket and Dynatrace work seamlessly together to give you end-to-end visibility into your entire application. We support two-way integrations with these two tools.
Add Dynatrace link within LogRocket
With our Dynatrace integration, you can jump directly from an issue in a network request on the frontend into your backend traces to help you uncover the root of an issue faster.
Visit the "Settings" page in LogRocket and click "Integrations". Scroll down to find the Dynatrace card in "Backend Link Integration" and follow the instructions in-app to enable this integration.
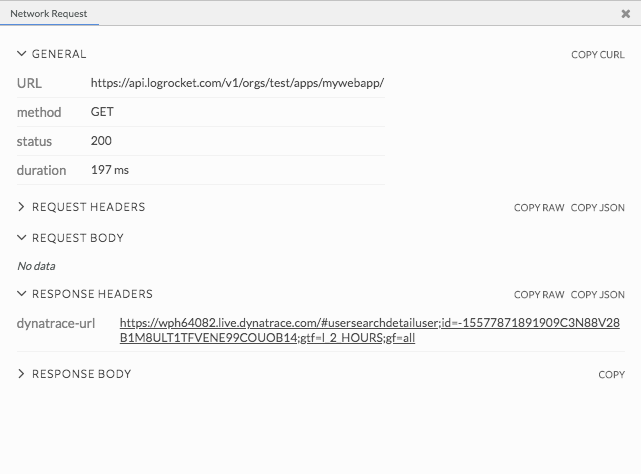
Once enabled, you will see a link to Dynatrace from within a network request in LogRocket.
Viewing LogRocket sessions from Dynatrace traces
Oftentimes you'll see odd back-end requests and wonder what the user did on the front-end to cause an issue.
Add the LogRocket session URL in a header to your API calls to backends which have Dynatrace set up:
var recordingURL;
LogRocket.getSessionURL(function(sessionURL) {
recordingURL = sessionURL;
});
// example API call
fetch(someAPICallhere, {
headers: {
// other headers
'X-LogRocket-URL': recordingURL,
},
});If your application environment is supported, OneAgent will pick up this header and you will be able to view the LogRocket session for any API request.
Viewing Dynatrace traces from LogRocket sessions
Oftentimes you'll want to dig into a back-end trace from a front-end LogRocket session to understand which service(s) failed from a request.
Assuming you're using Dynatrace OneAgent, LogRocket will populate response headers with links to Dynatrace request traces:

You can then click these URLs to view associated Dynatrace traces.
Updated about 1 year ago
