Disabling in dev environment
How to prevent LogRocket from obscuring information in your development environment
Disabling LogRocket in development
Many users choose to only use LogRocket in their QA / Staging / Prod environments. To do this, simply do not call init() during development:
import LogRocket from 'logrocket';
if (isProduction) {
LogRocket.init('app/id');
}That's it! You can use other LogRocket methods throughout your code, even if you haven't called init().
Using LogRocket in development
Some users still choose to use LogRocket in development. You can configure your local browser to ignore LogRocket files so that they don't show up in stack traces:
JavaScript Stack Traces
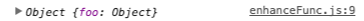
The LogRocket library overwrites console.log and XMLHTTPRequest in order to intercept and log these methods. This process can cause sources lines to appear incorrectly in the JavaScript console, making local debugging more difficult:

To solve this problem, most browsers implement "Blackboxing" which lets a developer list some scripts which should be ignored when determining console source lines.
Chrome
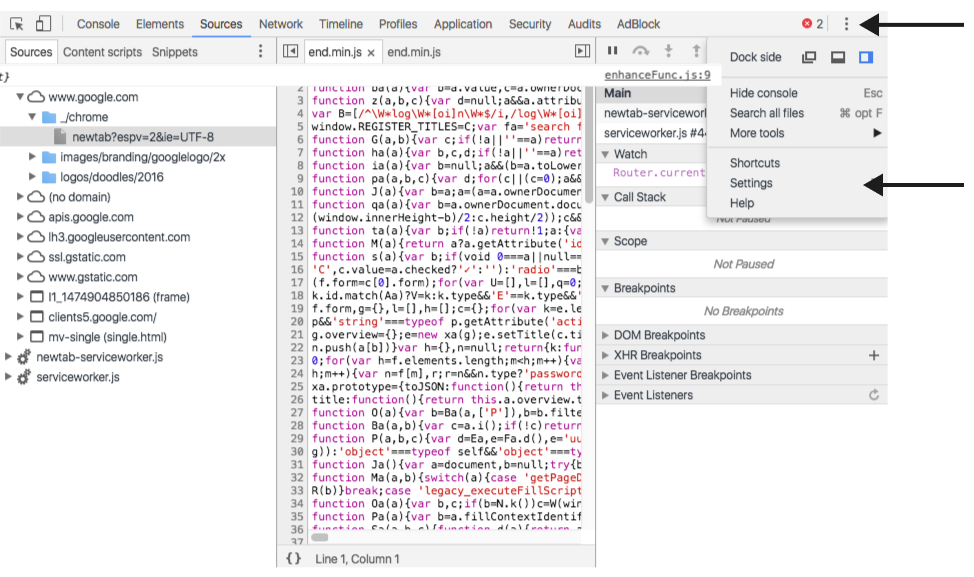
To enable blackboxing in Chrome, go to the devtools settings pane:

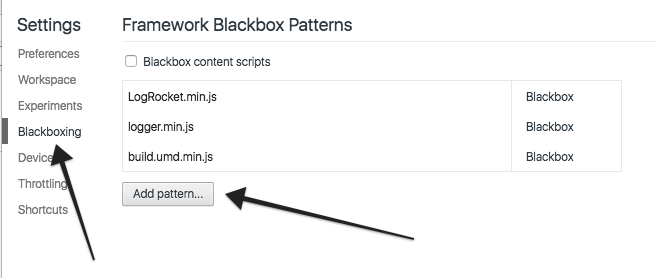
Then, go to the Blackboxing tab and add LogRocket.min.js, logger.min.js, and `build.umd.min.js as blackboxed scripts:

Network Panel
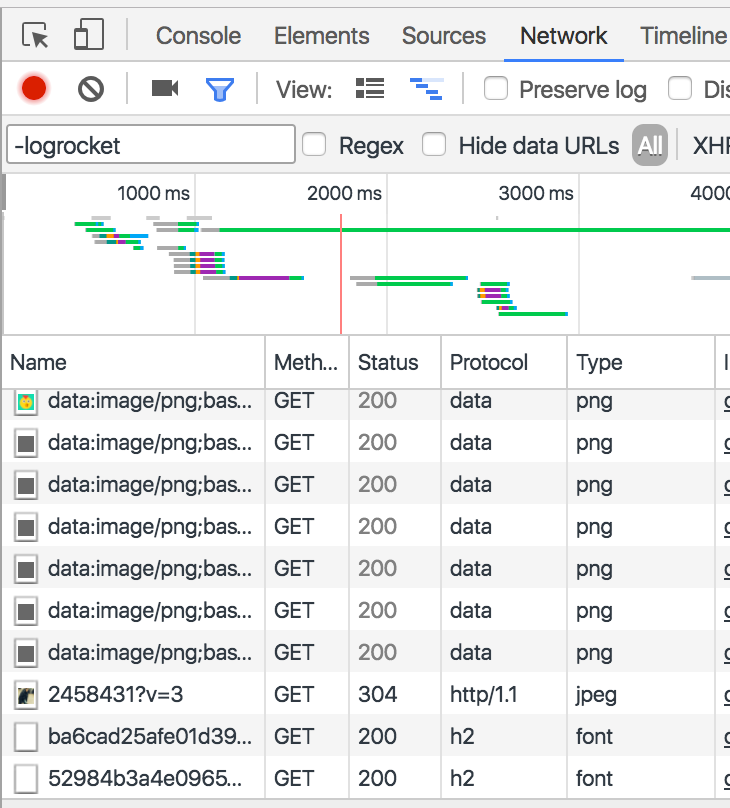
LogRocket makes periodic requests to our servers to log information. To hide these requests while debugging, you can add -logrocket in the network filter input:

Updated 12 months ago
