Error Reporting via Issues
See the top issues affecting your customers
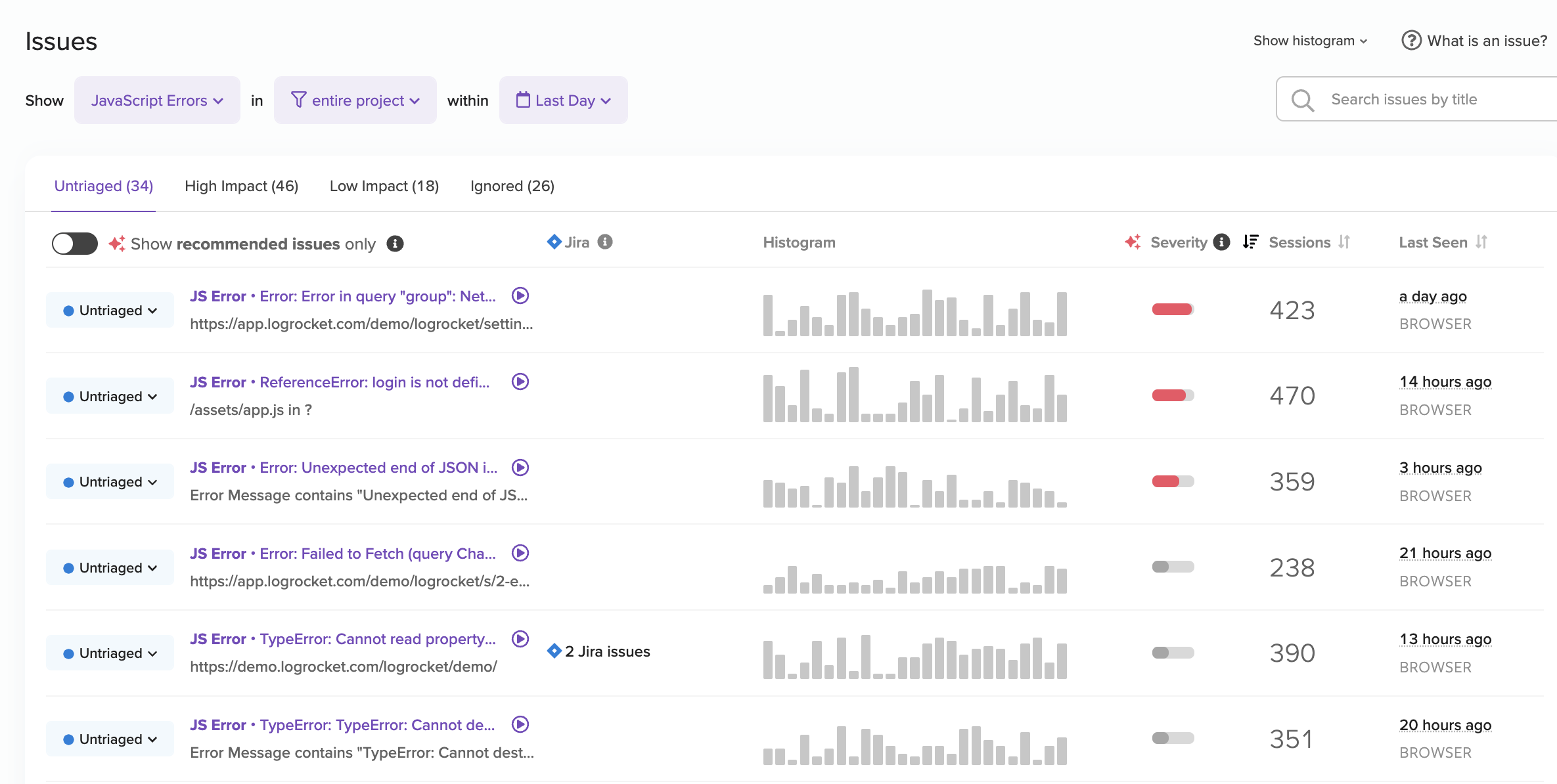
LogRocket automatically shows you the top issues affecting your customers:

Issues tab, sorted by severity
LogRocket Issues was built to solve many of the problems with existing front-end crash and error reporting solutions:
- Difficult to understand an error's impact: while other tools can show you stack traces of an exception, it's impossible to know whether an exception actually affected the user experience. With LogRocket's session recording, you can quickly see how a user was impacted by a given error.
- Difficult to reproduce errors: LogRocket captures full user activity, network logs, and console logs leading up to an error. This information helps you reproduce and fix the root cause of a bug.
- Difficult to see bugs that don't produce explicit errors: not all bugs affecting users are caught by JavaScript and network request errors. Finding these errorless bugs can be done by flagging on users' frustrated behavior such as rage clicks and dead clicks.
- Noise: developers who manage apps with thousands of viewers can find their error reporting tools filled with errors from browser extensions and bots. With the surrounding context from logs and session recordings, LogRocket helps you prioritize the errors that are impacting the most real users.
FAQ
Here are some commonly asked questions about LogRocket Issues:
How do I set up Issues?
There is no additional setup for error reporting! After you add LogRocket to your web app, the system will automatically start to capture and group errors.
Does LogRocket replace my existing crash reporting tool?
Yes, LogRocket replaces your existing front-end crash reporting tool. Some customers choose to continue to use other crash reporting tools for back end exceptions.
What types of errors does LogRocket collect?
LogRocket automatically captures any uncaught exceptions.
Can I send additional errors to LogRocket?
Yes! There are two APIs for sending additional errors to LogRocket:
// LogRocket.captureException(<error>)
try {
doAThing(a);
} catch (err) {
LogRocket.captureException(err);
}
// LogRocket.captureMessage(<string>)
if (somethingIsWrong) {
LogRocket.captureMessage('Something is wrong!')
}Both LogRocket.captureException() and LogRocket.captureMessage() support sending additional data with the event:
LogRocket.captureMessage('Something is wrong!', {
tags: {
// additional data to be grouped as "tags"
subscription: 'Pro',
},
extra: {
// additional arbitrary data associated with the event
pageName: 'ProfileView',
},
});If you installed via npm, make sure you are running 0.6.0 or higher of thelogrocket package
Are there any limits on Issues?
JavaScript Errors are available for all plans while Network Errors, Rage Clicks, Dead Clicks, Frustrating Network Requests, and Error States are available on Pro plans.
Can I set up notifications of new errors to Slack or other tools?
Yes! To setup real-time alerts of JavaScript Errors, visit the "Settings" -> "Issue Settings" page to configure alerting settings for Slack. Please contact us on Intercom to request additional notification tools.
Additionally, Issues Digests can be setup to regularly deliver the most severe issues directly to your team in Slack.
Can I upload source maps to LogRocket?
Yes! See our source map guide for more information.
Can I add additional data about the user or the app release with an exception?
Yes. Use LogRocket.identify() to identify users, and LogRocket.init() to set the release/version of the app.
Updated 3 months ago
