Intercom
Integrating LogRocket with Intercom
The LogRocket integration with Intercom makes it easier to reproduce issues reported by users over Intercom.
Basic Integration
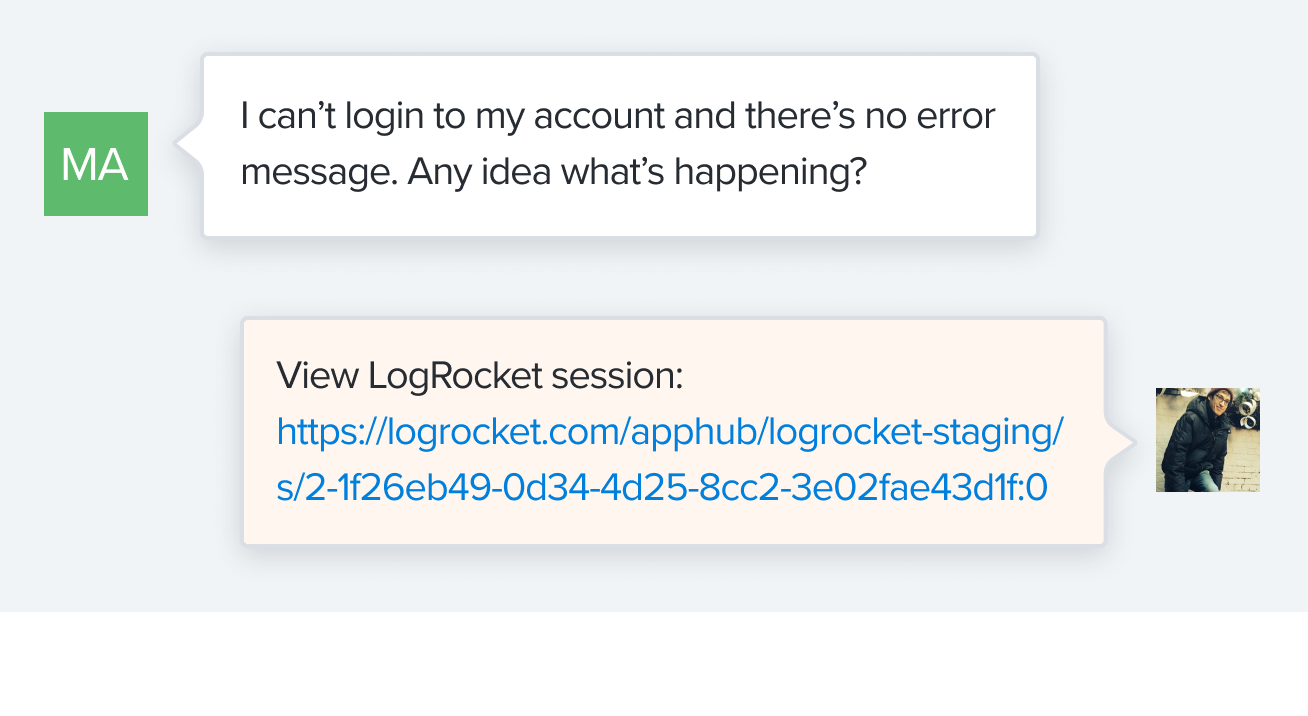
After setting up the integration, our helpful bot will provide a link to a list of all of the relevant user's sessions with every customer support request:

AI-Powered Summaries from Galileo Highlights
Galileo Highlights helps you quickly pinpoint key moments in LogRocket sessions. With this AI-powered tool, you can effortlessly find the exact interaction you're looking for in a session.
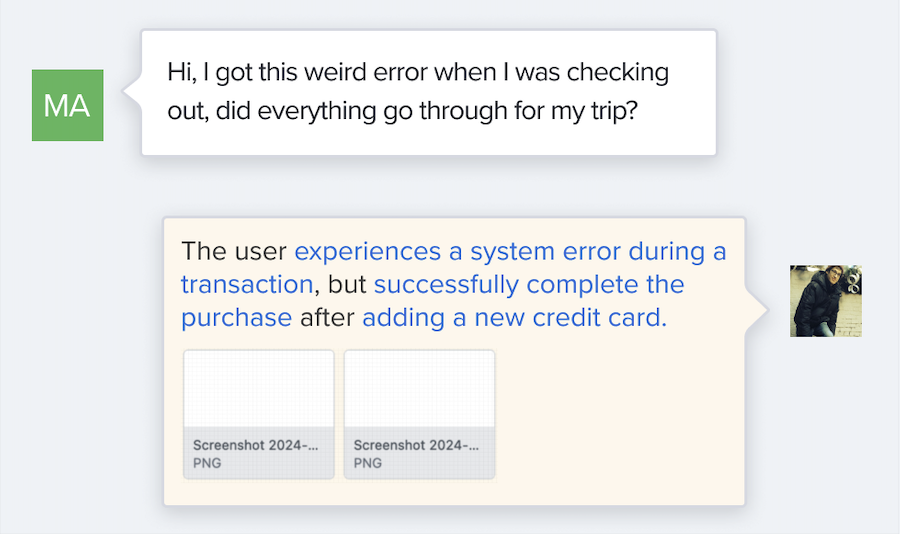
When the Highlights Intercom integration is enabled, LogRocket automatically posts a private comment summarizing each user’s activity leading up to their support request. The focus is on the context and content of their question, giving you immediate insight into the issue.
Key Benefits:
- Instant Context: Get a concise summary of what the user did before submitting their request, allowing you to understand the problem at a glance.
- Quick Access: Direct links to the full session are provided, enabling you to dive deeper whenever necessary.
With Galileo Highlights, resolving support issues has never been faster or more intuitive. - Visual Insights: View screenshots of significant moments from the session, so you can grasp the situation without needing to watch the entire session.
Contact [email protected] for access to this feature, which is available for Pro and Enterprise plans. We offer a complimentary trial period, followed by a range of pricing options.

Install
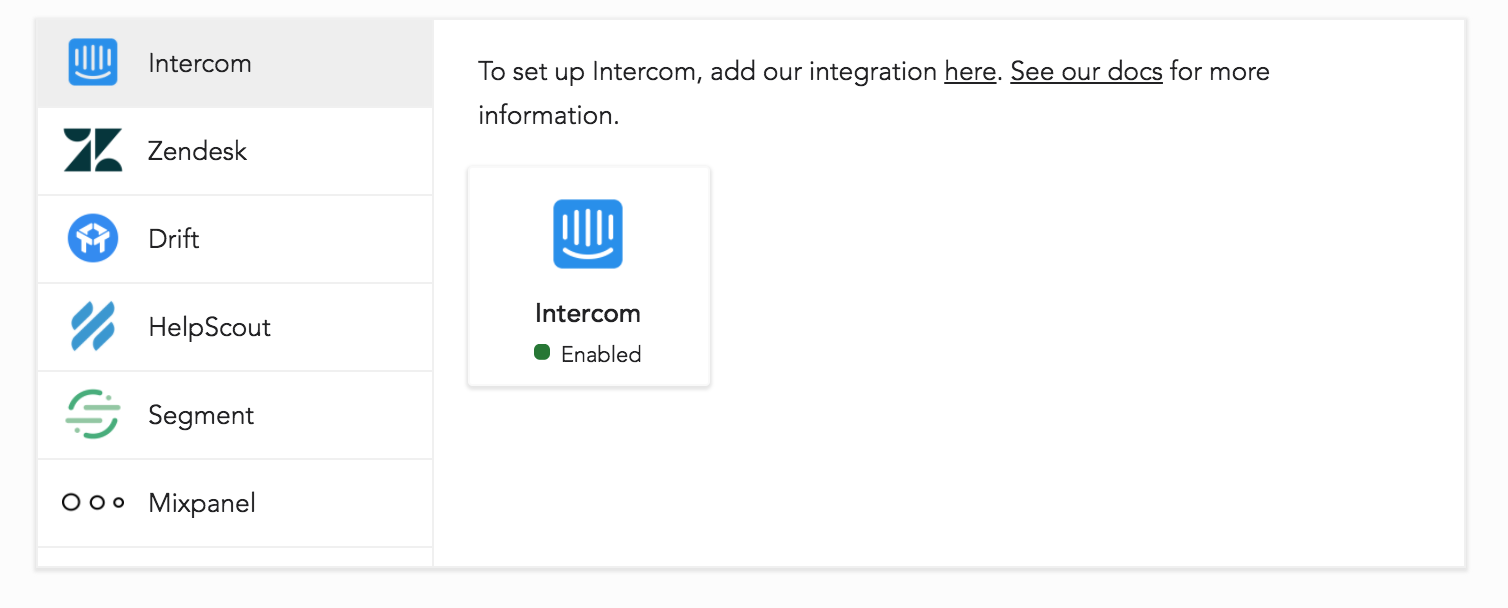
In the Integrations tab of the settings page, simply click on the Intercom integration button to automatically set it up. You will be redirected to Intercom to authenticate. After that you can click that button again to change settings.

TroubleshootingIf you're not getting a note posted in your conversations, be sure of the following:
- The app you are recording sessions on has the integration enabled.
- You are identifying your users using
LogRocket.identify()and through Intercom using the same user ID or email.- LogRocket sessions exist for that user and the user is not blocking LogRocket.
- At least 15 seconds has elapsed after calling
LogRocket.identify()before a user started a conversation for the first time. This is due to network lag and server-side processing time.
Important LimitationYou can not link the same Intercom app to multiple LogRocket organizations
Adding Profile Links
While the integration covers most use cases, you can also add LogRocket session links to your Intercom user profiles.
To set this it up, add this code to your Intercom-enabled app:
Intercom('update', {
// TODO: replace YOUR_ORG/YOUR_APP below with your AppID, and userID with your user's ID.
logrocketURL: `https://app.logrocket.com/YOUR_ORG/YOUR_APP/sessions?u=${userID}`,
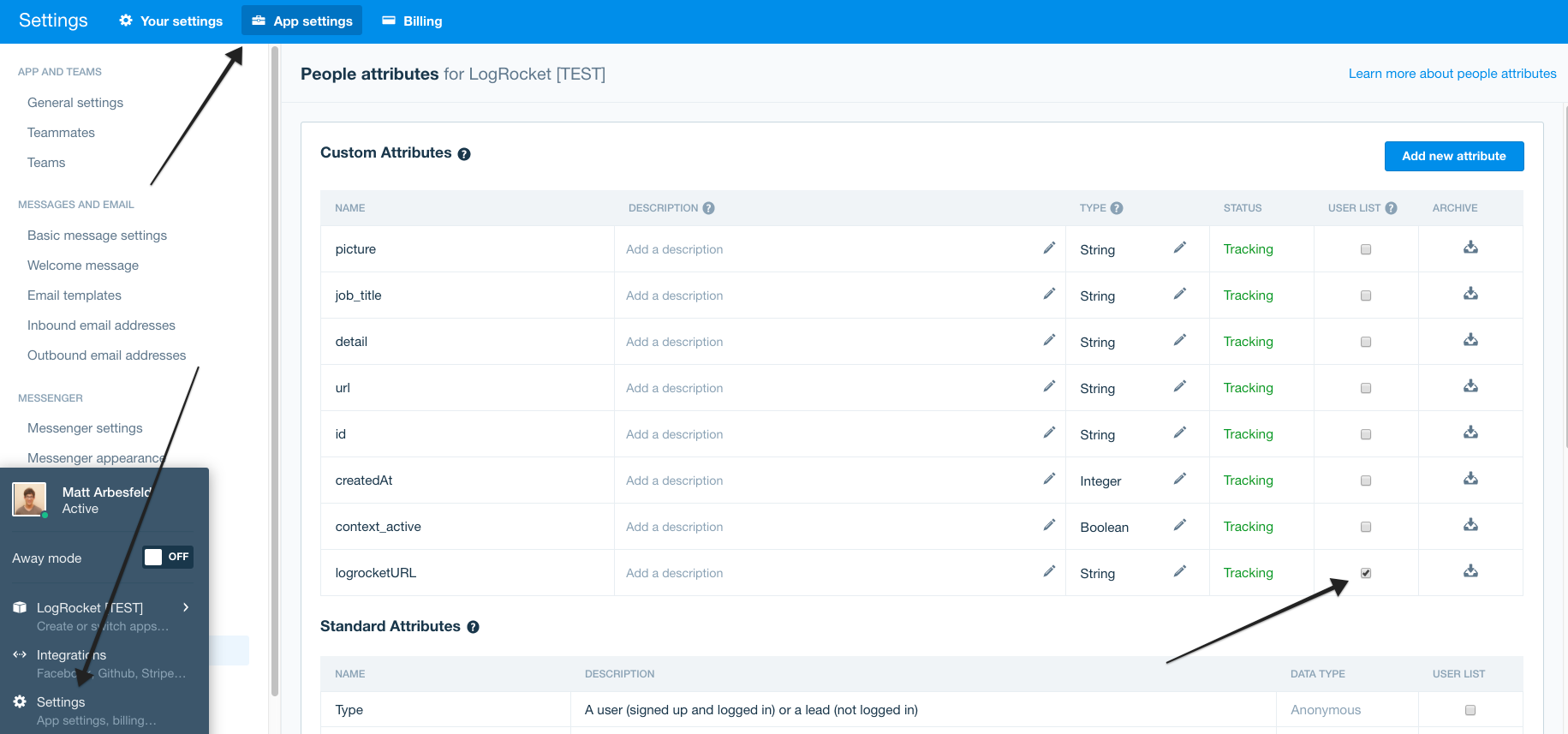
});We then recommend you add this "logrocketURL" to the User List:

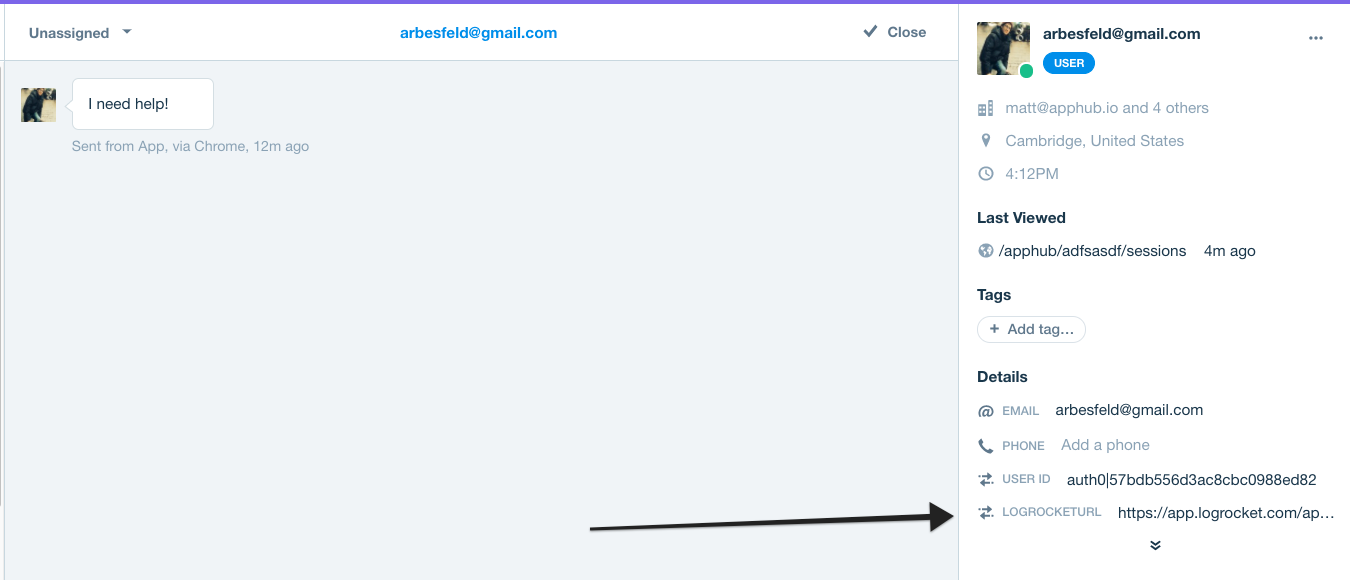
The URL will then appear in the "User Pane" during a conversation:

You can also track LogRocket session URLs to have them appear in the user activity timeline:
LogRocket.getSessionURL(function (sessionURL) {
Intercom('trackEvent', 'LogRocket', { sessionURL: sessionURL });
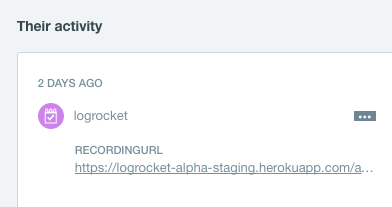
});You will then see a list of LogRocket events in the Intercom pane for every user:

Updated 3 months ago
