Delighted
Integrating LogRocket with Delighted
If you are using Delighted to collect NPS data on your website, you can see and leverage those scores within LogRocket. There are two places within the LogRocket interface where you'll be able to use this data.
NPS Filter
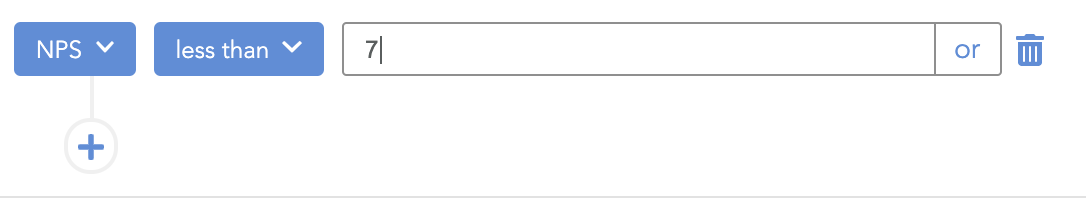
Within the main filter dropdown, you will see a filter labeled 'NPS' (available for Professional plan customers only). You can use this to search for sessions in which NPS surveys with certain scores were submitted.

You can also use this filter within the Metrics section to create charts and alerts based on the results. No additional setup is required to record this data.
Session playback display
If you're watching a session in which a Delighted NPS survey was submitted, you'll see the corresponding score in the session details section.
Session URLs in Slack Alerts
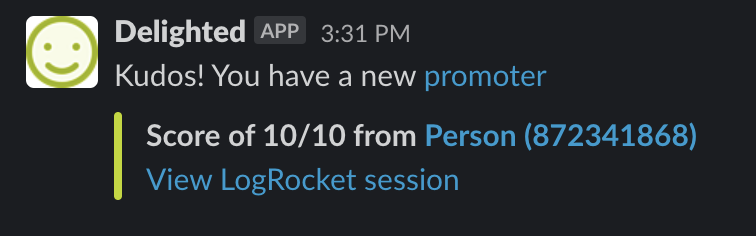
LogRocket automatically adds session URLs to Delighted survey response feedback. If you have the Delighted Slack integration set up, LogRocket session URLs will appear in the messages Delighted sends to Slack.

You can disable the automatic addition of session URLs to responses with the shouldAugmentNPS configuration option.
If you've disabled including LogRocket session URLs in the Delighted survey response bodies, but would still like them to be included in Slack alerts, do the following:
In your application code, initiate your Delighted survey after initializing LogRocket — LogRocket.init(...) — in a getSessionURL callback, sending the URL as a survey property.
LogRocket.getSessionURL(sessionURL => {
const delightedScript = document.createElement('script');
delightedScript.setAttribute('type', 'text/javascript');
delightedScript.innerHTML =`
!function (e, t, r, n) { if (!e[n]) { for (var a = e[n] = [], i = ["survey", "reset", "config", "init", "set", "get", "event", "identify", "track", "page", "screen", "group", "alias"], s = 0; s < i.length; s++) { var c = i[s]; a[c] = a[c] || function (e) { return function () { var t = Array.prototype.slice.call(arguments); a.push([e, t]) } }(c) } a.SNIPPET_VERSION = "1.0.1"; var o = t.createElement("script"); o.type = "text/javascript", o.async = !0, o.src = "https://d2yyd1h5u9mauk.cloudfront.net/integrations/web/v1/library/" + r + "/" + n + ".js"; var p = t.getElementsByTagName("script")[0]; p.parentNode.insertBefore(o, p) } }(window, document, "O2GdV8QiTw0TmYqF", "delighted");
delighted.survey({ properties: { logRocketSession: '${sessionURL}', logRocketSession_url: '${sessionURL}' } });
`;
document.body.appendChild(delightedScript);
});Sending the sessionURL as both logRocketSession and logRocketSession_url is required for the value to be hyperlinked when included in the Slack message. Otherwise, it will just appear as a simple, non-hyperlinked string.
Once you’ve made this code change, navigate to your Delighted dashboard and add a “Log Rocket Session” survey response filter. Make sure you select "Log Rocket Session" as opposed to "Log Rocket Session URL." The former will enable a hyperlink in Slack messages, whereas the latter would just include a plain string.
Updated 3 months ago
