Qualtrics
The steps below will show how to use embedded data to pass LogRocket session links as part of your Qualtrics survey results.
Enable embedded data
Open your intercept and, in the relevant action set(s), choose Options > Embedded Data.

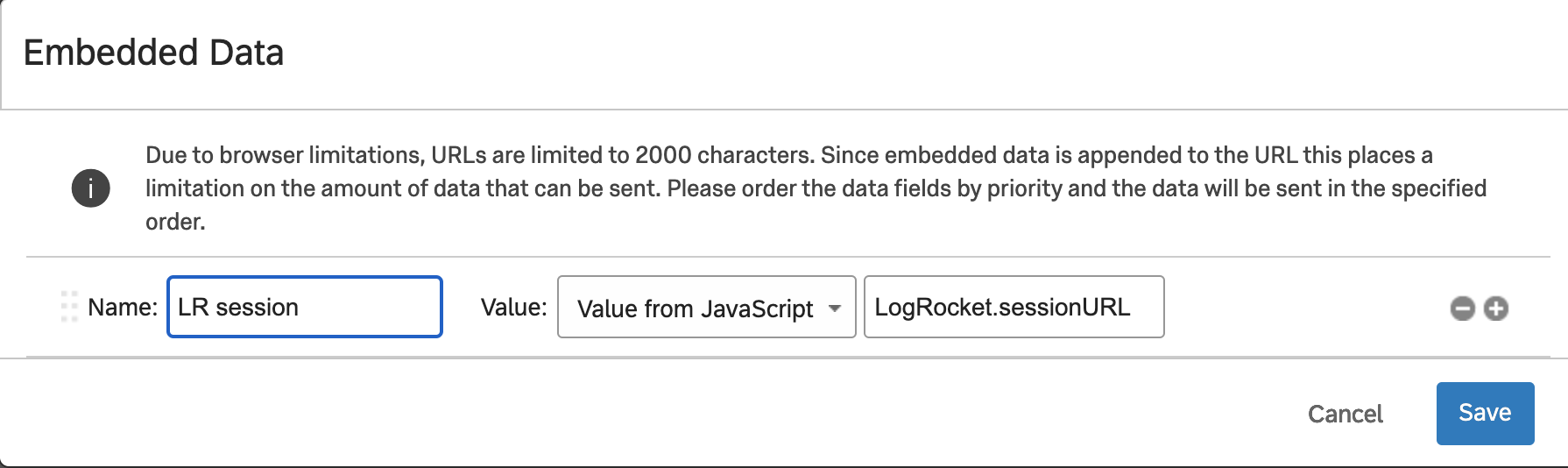
Add a new Embedded Data field called “LR session” (or desired title) with the type “value from Javascript”. Within the value field, add LogRocket.sessionURL and save:

For more information on the sessionURL functionality, see our SDK documentation.
Configure incoming embedded data
The next step is to enable the survey to display the embedded data as part of the set of survey responses.
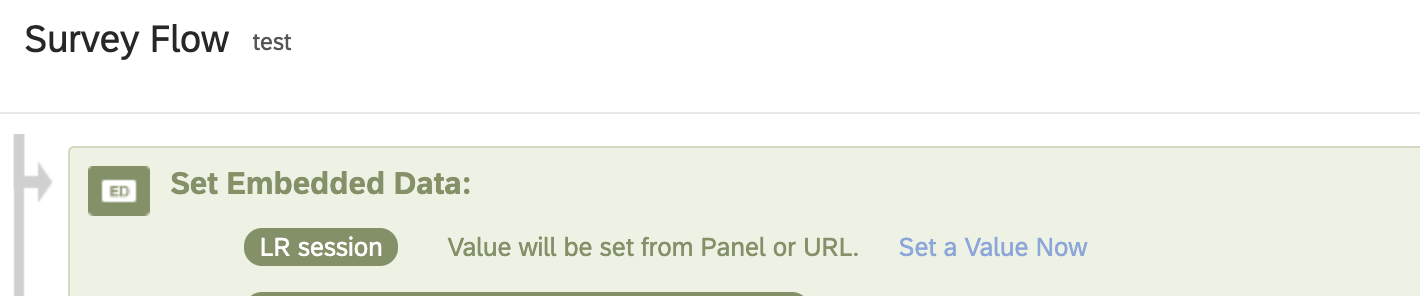
Open your survey project, and then open the survey flow (https://www.qualtrics.com/support/survey-platform/survey-module/survey-flow/survey-flow-overview/). At the end of the flow, if you don’t already have an embedded data block, add one. Add a field for “LR session” without setting a value and save. The title here should match the field added in Embedded Data earlier.

This value will automatically populate with the user’s current LogRocket session URL (if available).
Updated 3 months ago
