Google Tag Manager
Initialize the LogRocket JavaScript SDK with Google Tag Manager
If you use Google Tag Manager to manage third party scripts, you can use it to initialize LogRocket in your application. You will need to create a Custom HTML Tag for the LogRocket script and select a trigger for it. We recommend using the Window Loaded trigger.
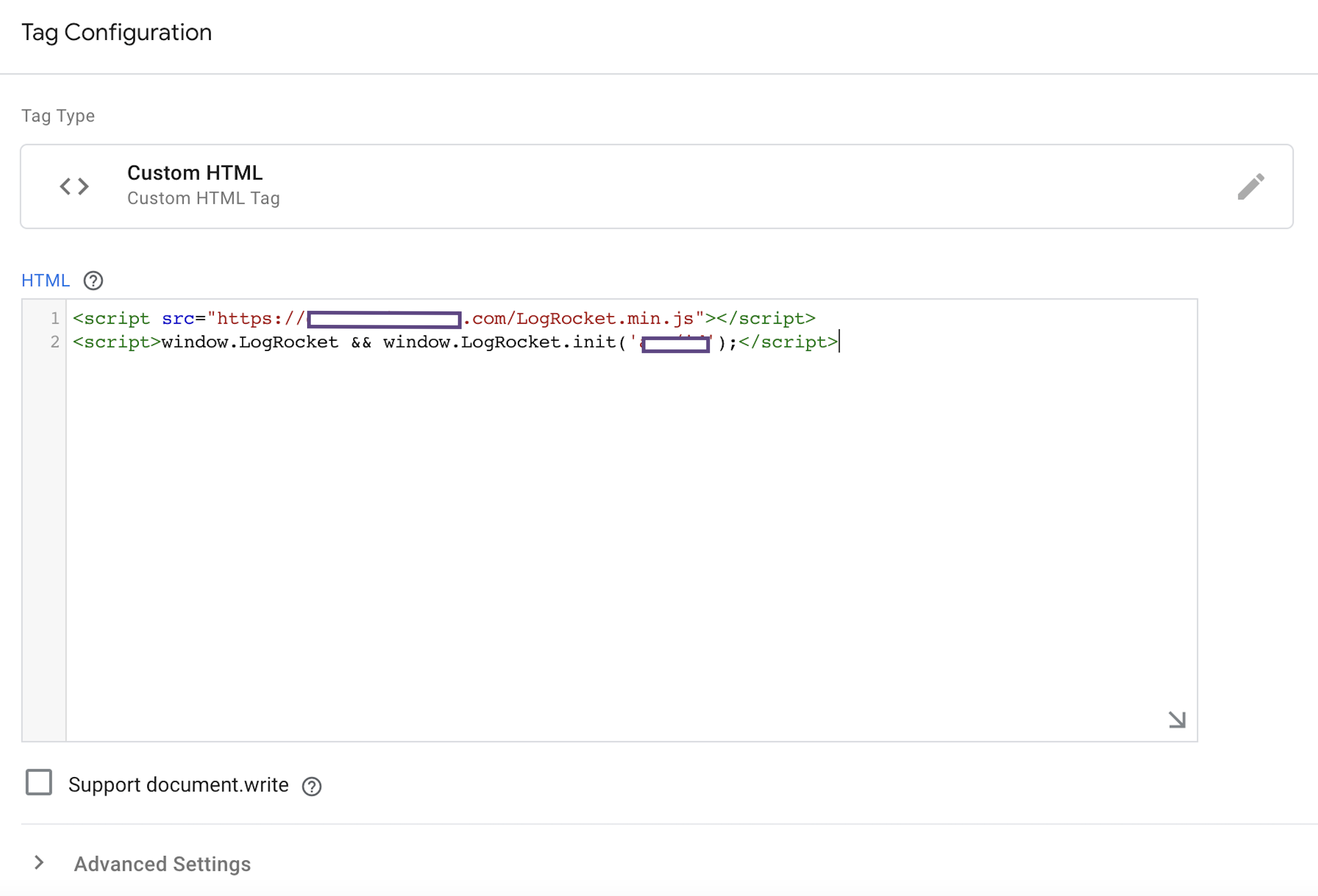
To get started, create a new Custom HTML Tag in your Google Tag Manager instance and add both lines of the LogRocket script tag:
Add to your HTML:
<script src="https://cdn.logr-i.com/LogRocket.min.js"></script>
<script>window.LogRocket && window.LogRocket.init(YOUR_APP_ID);</script>See example screenshot below. Note that the script tag is specific to your account, so we recommend copying directly from the Project Setup section of the LogRocket Settings:

If you don't already have an app ID, visit https://app.logrocket.com to get one.
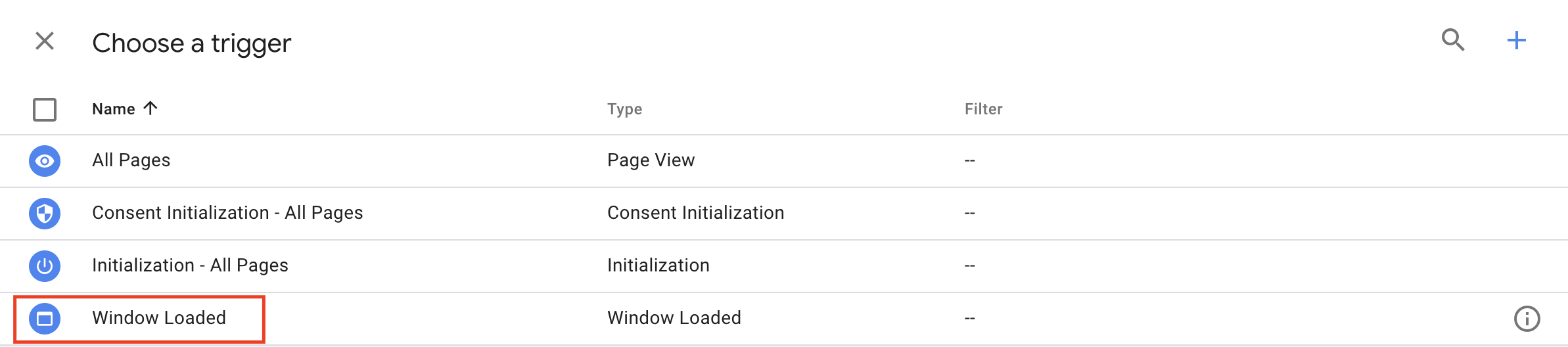
Next, select a trigger for the tag. We recommend Window Loaded, but you can also use Page View.

Gathering more data with LogRocket in GTMAll methods available with the LogRocket JavaScript SDK are available when initializing via Google Tag Manager. These include user identification, DOM sanitization and network sanitization, along with custom events.
Updated about 1 month ago
