Use Selectors for Mobile Sessions
Identify selectors and filter sessions with selectors
Filtering by selectors
LogRocket automatically captures every user interaction with your application - allowing you to search retroactively for sessions where users interacted with specific buttons or screens.
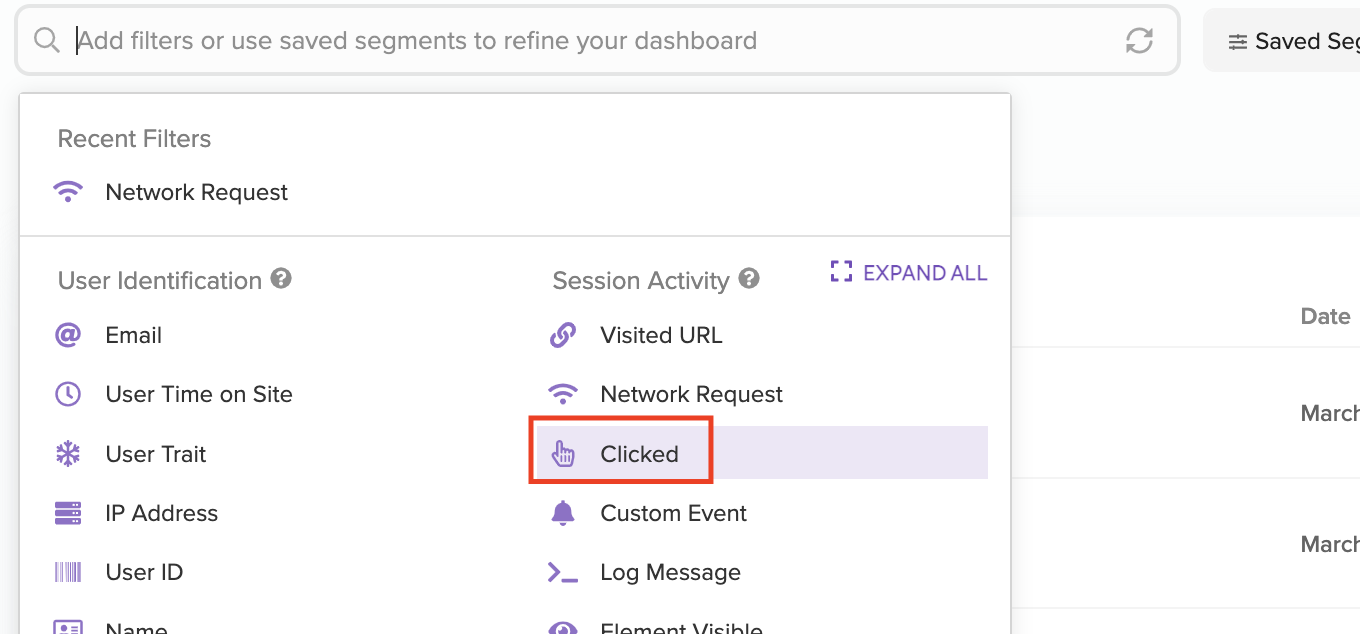
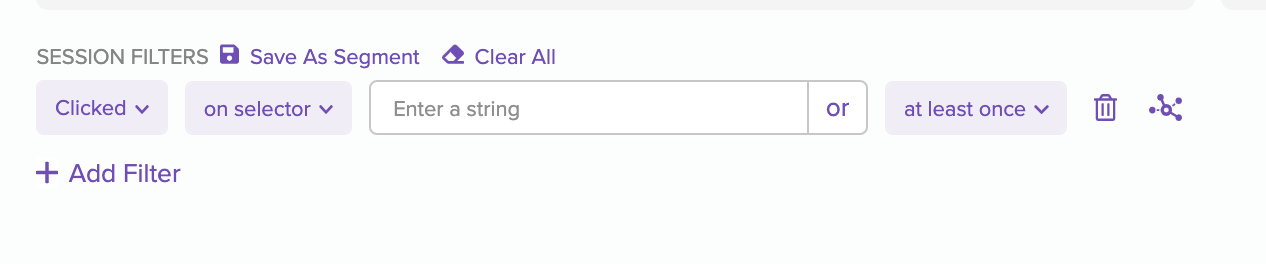
To search for sessions, use the "Clicked on Selector" filter as shown below:


Components of a View Selector for Android Native - Views
Selectors are generated from hierarchical view details and support a subset of the CSS specification syntax.
| Component | Value | Note |
|---|---|---|
Element | view.getClass().getSimpleName() | |
#resource-id | view.getResources().getResourceName(view.getId()) | Only the portion after id/ is captured. |
.tag-text | view.getTag() | Only instances of String are captured. |
For example, given an EditText with this definition:
<EditText
android:id="@+id/user_email"
android:tag="test-email-input"
... />the following Selector would be generated:
EditText.test-email-input#user_emailComponents of a View Selector for Android Native - Jetpack Compose
Jetpack Compose views are rendered in 3 phases. The Layout phase defines where UI elements are placed on the screen. When users interact with an element on screen, they are interacting with a node in the Layout Tree. The LogRocket SDK defines Selectors based on the node types and modifiers in the Layout Tree.
| Component | Value | Note |
|---|---|---|
NodeName | Class name of the Layout node's measure policy | |
.testTag | Value provided in .testTag() Modifier | Object values are converted to String by calling .toString() |
#id | Value provided in .layoutId() Modifer | Object values are converted to String by calling .toString() |
Example:
// This Compose element can be referenced in LogRocket with selector:
// TextController.HeaderText#abc123
Text(
text = "My App",
modifier = Modifier.testTag("HeaderText").layoutId("abc123")
)The equivalent values for other platforms are listed below:
Components of a View Selector for iOS Native
| Component | Value | Note |
|---|---|---|
Element | type(of: view) | View class name - same as android native |
#resource-id | view.accessibilityIdentifier | Accessibility identifier assigned to the view |
.tag-text | view.tag |
Components of a View Selector for iOS Native - SwiftUI
SwiftUI is a declarative front end framework that handles the lifecycle management of the UIKit views that are ultimately rendered to represent the Views defined in the SwiftUI application. As such, much of the view lifecycle capture that LogRocket does is relatively opaque from the SwiftUI application's implementation. We still capture the same details about the view hierarchy produced by SwiftUI as we would for a UIKit application, but also offer a means of manually applying a class string at the SwiftUI View implementation level to allow easier mapping of captured UIViews to their corresponding SwiftUI Views.
| Component | Value | Note |
|---|---|---|
Element | type(of: view) | Where view is the UIKit representation of the SwiftUI view that is ultimately rendered in the application |
#class | Value provided in .lrAddClass() ViewModifier | |
#id | view.tag | Where view is the UIKit representation of the SwiftUI view that is ultimately rendered in the application |
Example
// This SwiftUI View can be referenced in LogRocket with selector:
// #abc123
Text("My App").lrAddClass("abc123")For information about SwiftUI, see our SwiftUI documentation
Components of a View Selector for React Native - Android Devices
| Component | Value | Note |
|---|---|---|
Element | view.getClass().getSimpleName() | This is not the React element name, but the native view that React uses to render |
#resource-id | N/A | Resources only apply to Android Native |
.tag-text | testID |
Components of a View Selector for React Native - iOS Devices
Element | iOS View Class Name | |
#resource-id | the accessibilityIdentifier assigned to the view | |
.tag-text | is an automated "tag" that is generated for list items indicating their element position. |
Querying Selectors
For each touch event, or 'click', a hierarchy of views is computed from the touched view to the top view of the Activity. The following forms of querying are supported:
- Single element:
Button-- will match anyButtonelement. - Specific ID:
#signin-- will match any view with a Resource ID of "signin" - Specific Tag:
.tag-value-- will match any view with that tag text - Combined selectors: an element may be followed by either or both of a Specific ID and Specific Tag.
- Nesting: multiple selectors may be separated by a space, and will enforce a mathing hierarchy.
- Child Of: a selector in the form of
a > bmatches any viewbthat is a direct child of the viewa.
Updated 2 months ago
